XAML - Control Level
Advertisements
Defining a style on control level can only be applied to that particular control. Given below is the example of a control level where the button and TextBlock have their own styles.
<Window x:Class = "XAMLControlLevelStyle.MainWindow"
xmlns = "https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "https://schemas.microsoft.com/winfx/2006/xaml"
Title = "Control Level Styles" Height = "350" Width = "604">
<StackPanel Margin = "10" VerticalAlignment = "Top">
<TextBlock Text = "TextBlock">
<TextBlock.Style>
<Style>
<Setter Property = "TextBlock.FontSize" Value = "24" />
<Setter Property = "TextBlock.Width" Value = "400" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Background" Value = "Gray" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</TextBlock.Style>
</TextBlock>
<Button Content = "Button">
<Button.Style>
<Style>
<Setter Property = "TextBlock.Width" Value = "100" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</Button.Style>
</Button>
</StackPanel>
</Window>
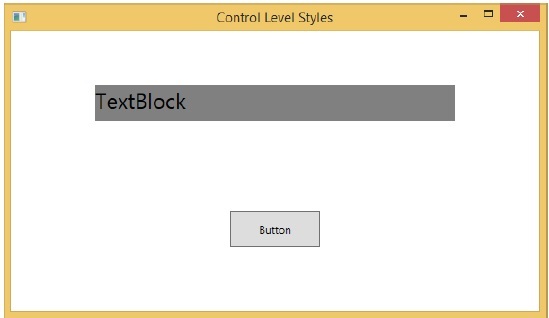
When the above code is compiled and executed, it will produce the following output −

xaml_styles.htm
Advertisements



